Only be creative with One Big Thing
When I design a website, I try to focus my visual design efforts on One Big Thing. Some possible Big Things include:
- Interactivity
- Storytelling
- Art Direction
- 3D
- Video
- Color
- Animation
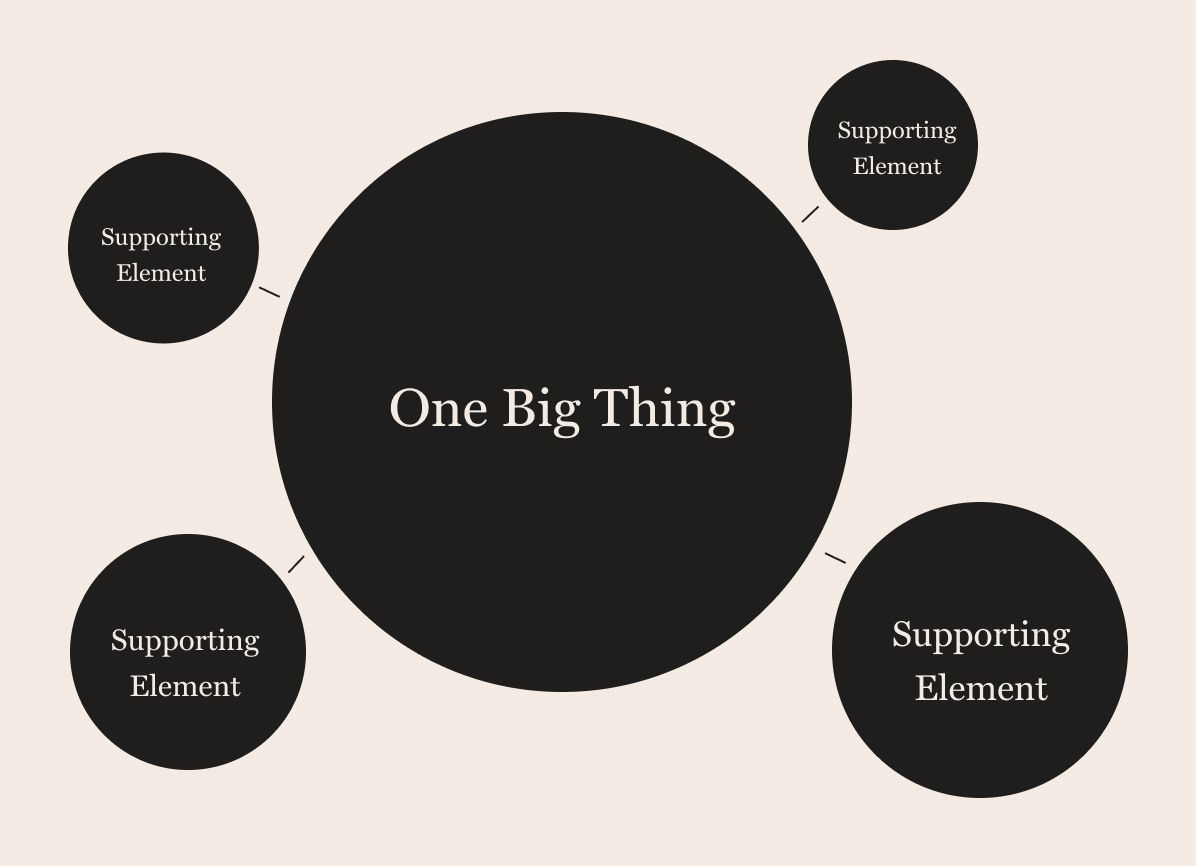
Once you pick your One Big Thing, the other elements in your site should become subservient to it. They kind of orbit around it.

A caption.
Some examples:
SuperHiPlusTheir One Big Thing is animation, so they used a monochromatic color palette (supporting element)
Advanced designers may bend the rules a bit. Here’s a site that uses 95% photos and 5% illustrations. The clam and seashell illustrations are textural elements that support the sites concept. It looks good! But I recommend that beginner designers keep it simple and only use illustrations or only photos.